Colour Smash - Development Log/Report
Introduction
Colour smash is a fun, interactive, augmented reality approach to teaching kids about colours. For every question a colour is shown, simply smash the primary colours together to make up the required colour. Engaging, fun and educational.
Description of the application
AR was chosen as the target interface solution as many devices schools already have like tablets, laptops and desktops are already capable of running an AR application with only a camera as an additional device. Compared to VR which requires an investment in expensive hardware (a headset, plus potentially a more powerful device to run the headset for some tracking styles).
The application is designed to work with mounted webcam, overlooking a desk (or other flat surface). There are then 3 unique cards that are used to represent the primary colours (red, yellow and blue).
Many children start to learn simple colour theory (mixing) between kindergarten and first grade (Deep Space Sparkle, 2018). This is often done with simple printed worksheets with questions like “label this colour”. AR provides an opportunity to make this visually interactive and engaging in a way that is not possible with printed mediums. Students will get direct feedback into the colours they have mixed and are able to play and experiment to mix different colours.
The Foundation to year 2 Digitial Technologies curriculum has kids already encourages to use tablet and tradition computers to convey information and reinforce learning (Australian Curriculum, Assessment and Reporting Authority (ACARA), n.d.), this would add a new method of achieving this.
On the technology side it allows young children as easy way to use a digital device, without the need to only use traditional interface methods like a keyboard and mouse, which some young children may struggle with.
For the experience side, it allows children to interact by physically moving the cards – with the bonus of hearing sounds and added augmented visuals to boost the engagement. Positive sounds and visual effects for correct answers will help to boost the reinforcement of learning.
Interaction design
Colour smash uses a combination of mouse/keyboard to start/finish levels and then AR interactions to answer questions.
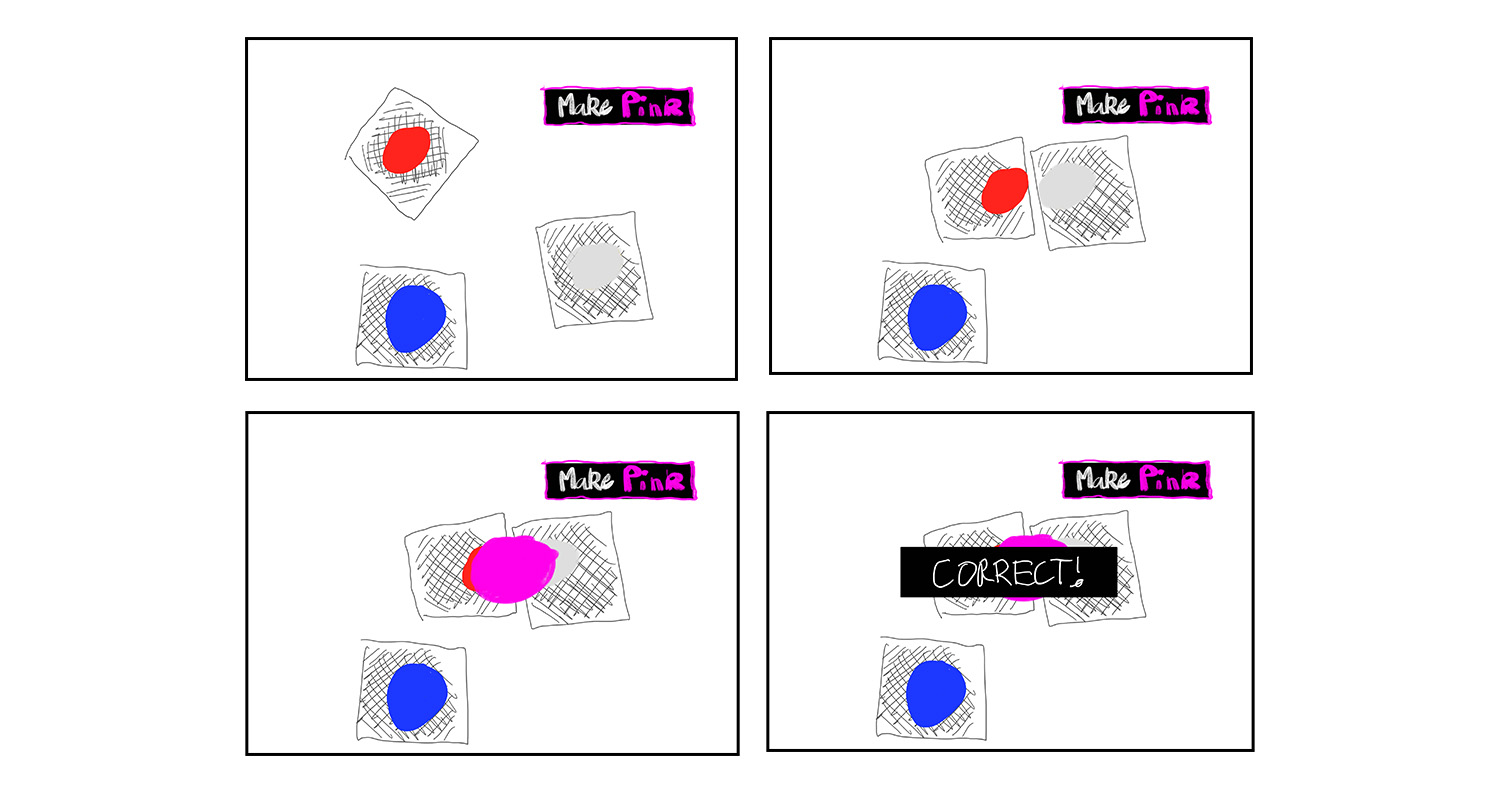
There is only one main AR interaction and that is moving two cards together to mix primary colours and attempt to answer the question. As two cards come within a set close range, the objects hovering over the cards will ‘smash’ together and merge to create a larger objectwith their combined colour. (This feature didn't make it into the assignment build :( )
At the end of a question, the cards then need to be reset by separating them in physical space. The application will give the user visual feedback once the cards are a suitable distance apart and the next level can commence.

Technical development
Colour Smash is built as a standalone AR application powered by Vuforia Engine’s tools for Unity.
Cards positioned close together combine into their new colour and model. Once a combination has been made, it then checked against the correct answer. A correct answer scores points and then chooses a new colour to be made, the user is then prompted to reset the stage (separate all cards) before an answer can be tried again.
Description of 3D models
Originally I had all models as fruit (red apple, yellow banana, blueberry etc.) but I found this to be a bit limiting and the theme distracted from the core concept of colour. So I eventually chose random models to help illustrate each colour.
Red Apple – Used to highlight the primary colour red Apple by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/9cFoY7E-8mu
Blue Whale – used to highlight the primary colour blue Whale by jeremy [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/15cXqVGk0jA)
Yellow book – used to highlight the primary colour yellow Book (Yellow) by Darwin Yamamoto [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/0hkwFgYY8ER)
Orange Halloween Pumpkin – used to highlight the secondary colour orange Halloween Pumpkin by Neil Realubit [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/2Z1UzUc0No4)
Purple Motorcycle – used to highlight the secondary colour purple Cartoony Purple Motorcycle by AliceCassie (https://poly.pizza/m/j20srJUjpB)
Green Cactus – used to highlight the secondary colour green Green Cactus by Daniel Melchior [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/2Kng1KnfMEc)
References
Australian Curriculum, Assessment and Reporting Authority (ACARA). (n.d.). Digital Technologies - Satisfactory - Foundation to Year 2. Retrieved from Australian Curriculum: https://australiancurriculum.edu.au/resources/work-samples/portfolios/digital-te...
Deep Space Sparkle. (2018). How to each color | Elements and Principles of Design. Retrieved from Deep Space Sparkle: https://www.deepspacesparkle.com/how-to-teach-color/
Files
Get KIT208 Assignment 2/3 AR - Colour Smash
KIT208 Assignment 2/3 AR - Colour Smash
| Status | Released |
| Author | Brodie Farrell-Oates |
| Genre | Educational |
| Tags | Augmented Reality |
Leave a comment
Log in with itch.io to leave a comment.